Projects
Here are some interesting projects I've participated in these last few years. I tried, wherever possible, to put a link to the code as well as some screenshots (you can click on the images). If you want to know more about a project, please feel free to send me an email!
Mea Culpa
Unreal EngineOculus Rift48 hoursGame made during the Global Game Jam 2014 in Lyon, meant to be played with the Oculus Rift. The whole game was made from scratch during 48 uninterrupted hours. The theme of the jam was "We don't see things as they are, we see them as we are". Lots of coffee, not much sleep, but that's what's fun 'bout it!
In Mea Culpa, you're immersed in a gorgeous and zen resting environnement. In this world, at some point you'll break what shall not be broken, and by your actions you create two parallel worlds, one of light, and one of darkness. You must progress by switching between the worlds, solving simple puzzles. The game is really enjoyed with the immersive capabilities of the Oculus.
Mea Culpa quickly create interest, by the end of the 48 hours a facebook page we created for the game got over 100 likes. We got as well interviewed by Clubbic during the weekend, a youtuber made an amazing review for it, and placed it on the top 35 games for the Oculus Rift!
Developed with Julien Cucco, Benjamin Baldassini, Jonas Herrero, Johan Nagy, Emmanuel Body-Hinrichsen, Thomas Delobre, William Burke, Pierre-Gabriel Chouzy, Fanny Renard and Bertrand De Galbert.
Axyz
Unreal Engine38 hoursAnother game made during a gamejam in Lyon, this time in only 38 hours. It's a first person puzzle game, where the player must use his brain in order to complete the different rooms. We tried to come up with a simple game mechanic and instead spend time with the level design, in order to produce not just a beautiful game, but a "playable" one too.
The puzzles involve controlling the gravity of "the cubes", using a special gun the player possess. Each type of cube moves along one of the three dimensional axys, the X axis, the Y, and the Z. (hence the name, axyz). The gun allows the player to inverse the gravity of those cubes, switching directions, and by that allowing to move objects and activate switches.
To see it in action, here's a video.
Developed with Alexy Long, Fanny Renard, Pierre-Gabriel Chouzy, Joris Navarro, William Burke and Julien Lafosse.
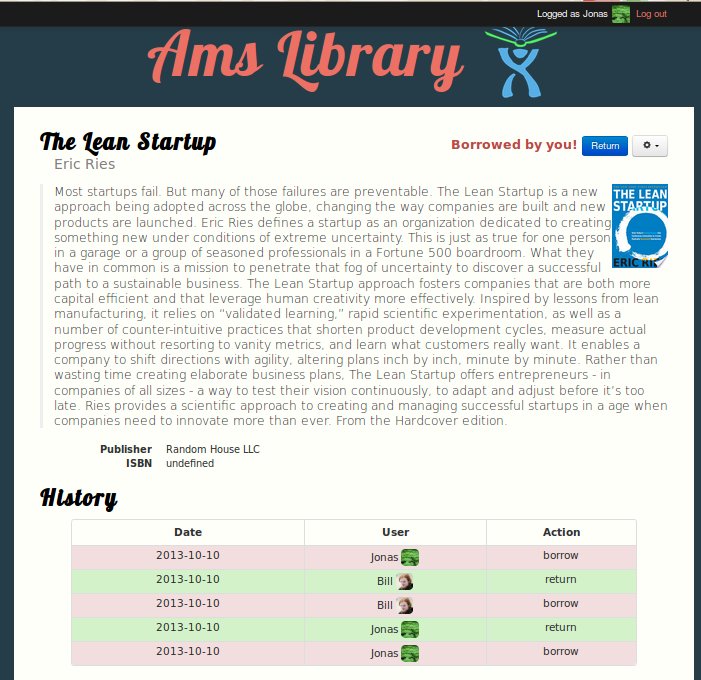
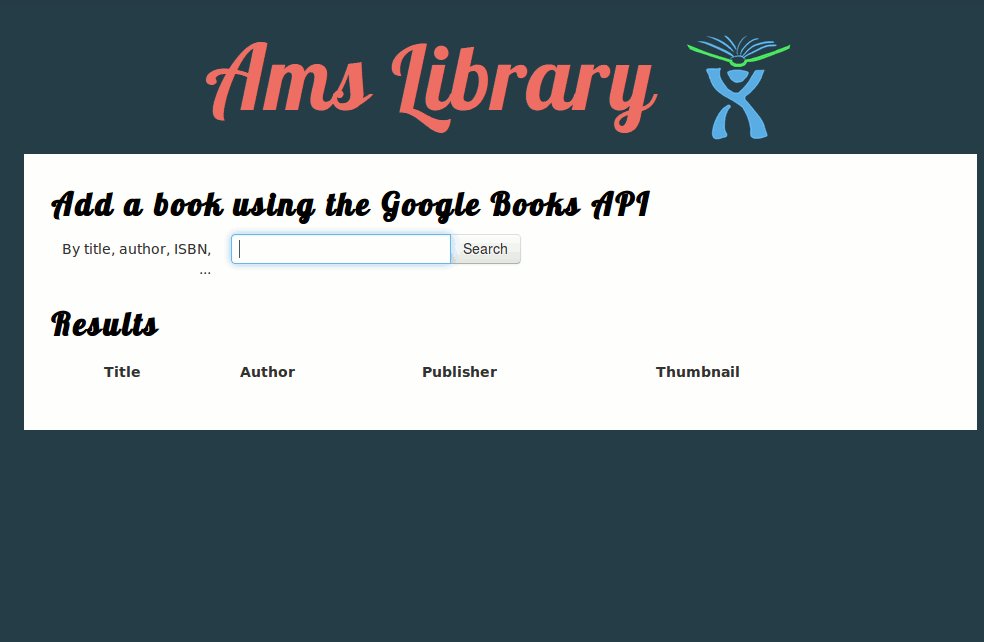
Tiny Library Manager
PythonFlaskBootstrapjQueryGoogle Books APIAt Atlassian, ever quarter there is an event called Ship-It day, it's a day where employees can spend 24 hours working on a project/feature/modification related to the company that they always wanted to do, but never had the time to. You can read more about it here.
I participated in two of those during my internship at Atlassian, and in both of them I worked on a (tiny) library management system. They have a shelf with some books that people can freely borrow, but there is no tracking of the books, so when a book is missing, nobody knows who has it. I looked for some existent library management system on the net, but didn't find one simple enough for our needs. So, that's how I started working on this!
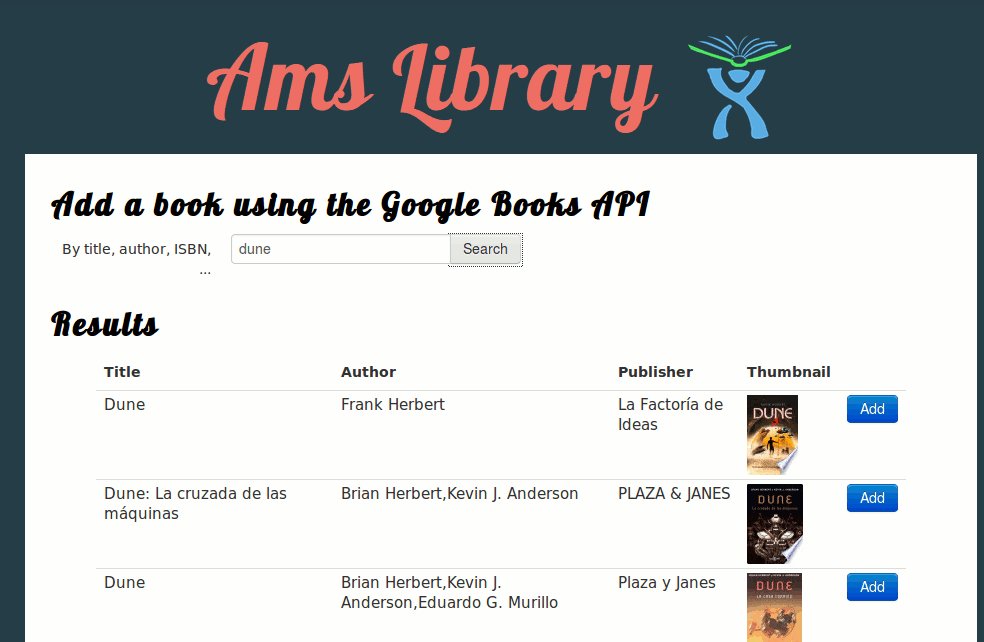
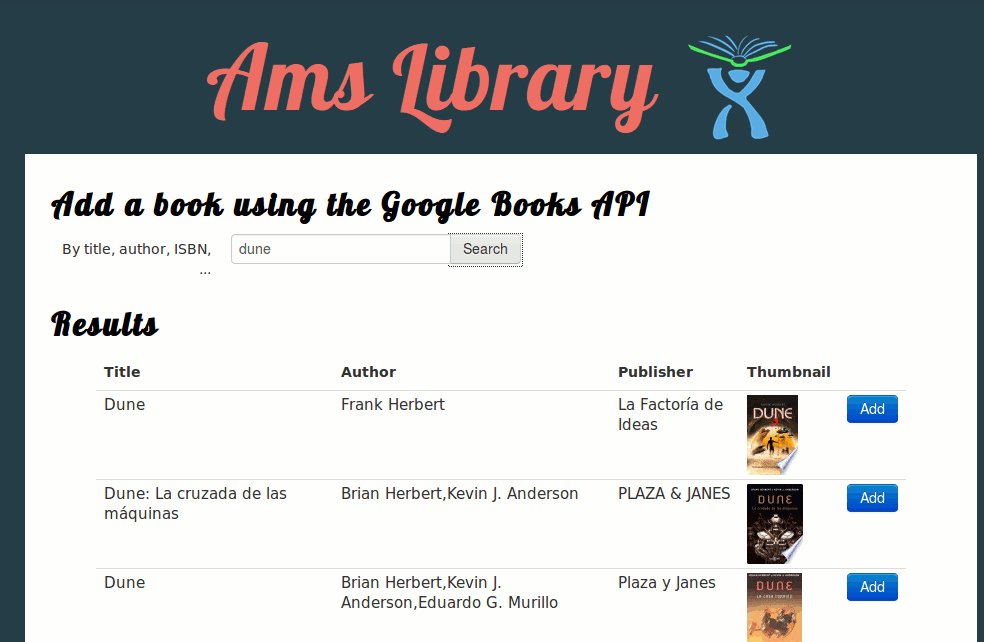
The app has a basic login, you can see the book collection, see if a book is available or not (if not, you can see who has it), borrow & return a book, add a book & change its details, add a book using the Google Books API.
Because I wanted the system to borrow/return a book be the simplest possible, so people would actually do it, I came up with a QR Codes + Smartphone solution. There is a page in the app that allows you to generate a PFD with QR Codes for a selected list of books, then you can print that page and paste the Codes on the back of the books. This way, someone that wants to borrow/return a book only needs to scan the QR Code, then a browser window will open asking him to confirm his action, and then he's done! No computers involved, 20 seconds.
You can test and play with it at this address : http://amslibrary.herokuapp.com. Please mess as much as you want with it, the database is reseted once a day! Don't hesitate to login, it's only a username.
The sources are available here.
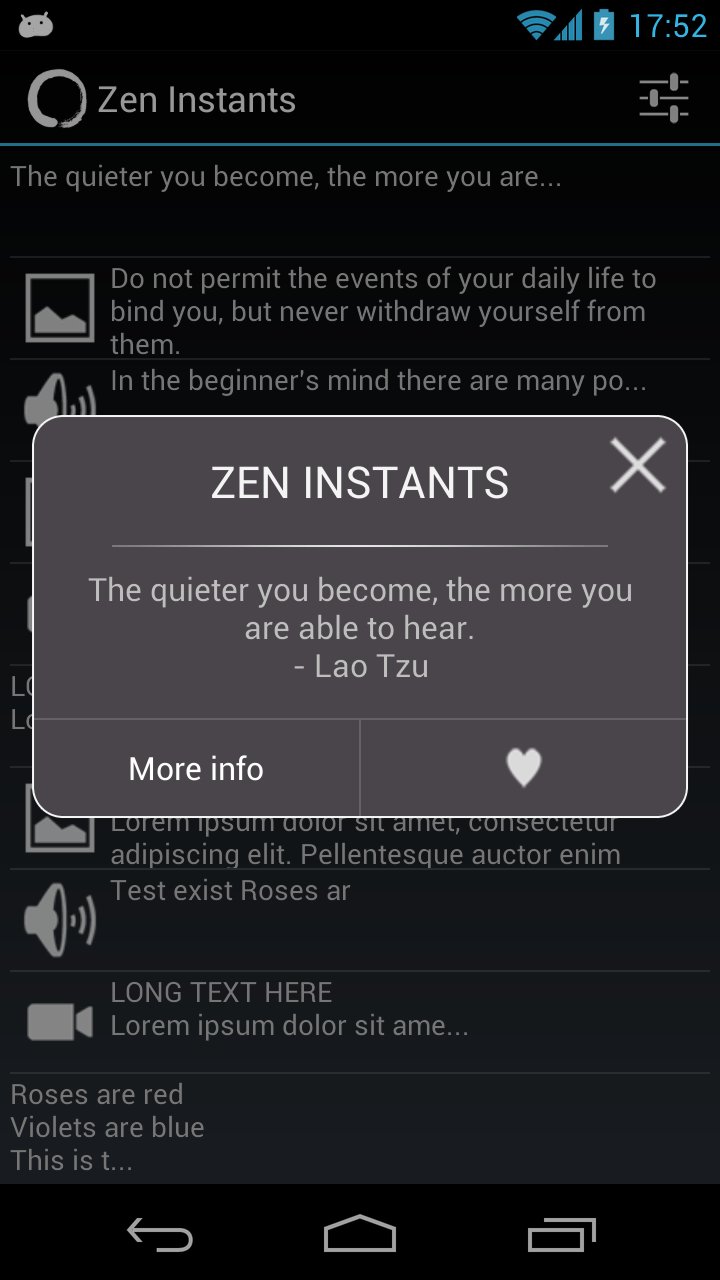
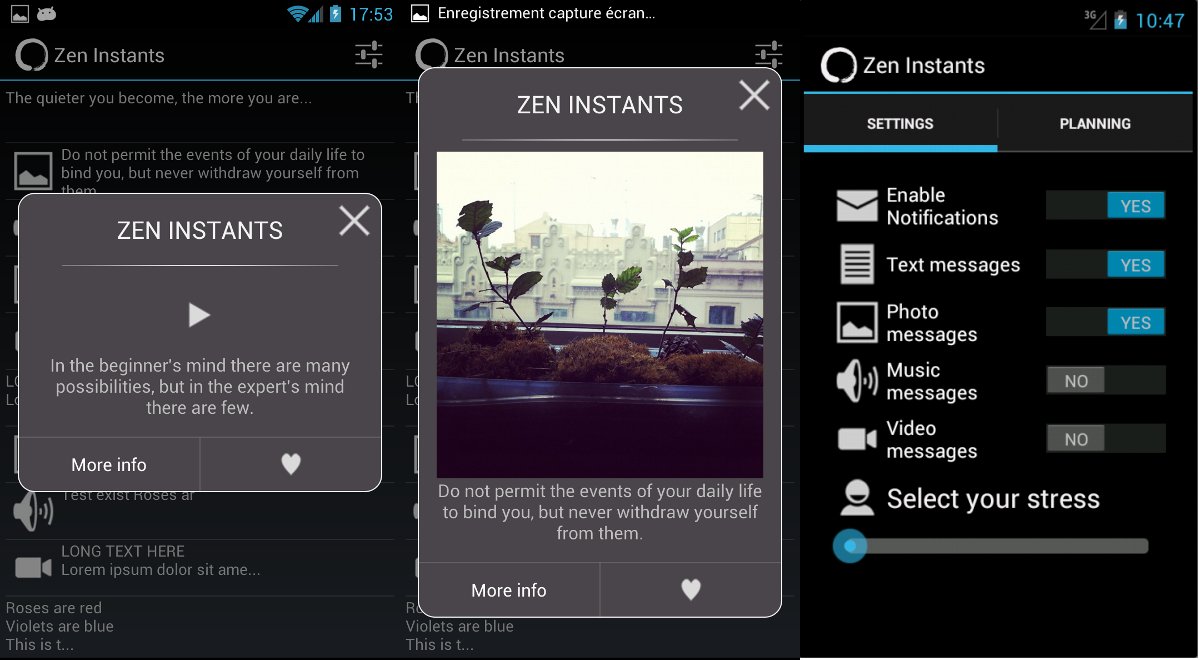
Zen Instants
AndroidJavaPHPOften, people who work in offices are under a lot of pressure. They need to produce fast and well, and this need generates a lots of stress. Being constantly under pressure, their mind and body becomes tired, and at the end, they work less efficiently than being rested.
Taking a break of a minute or two periodically throughout the day helps to stand up, stretch, and shake off the accumulated tension. Stepping away from the work to briefly relax and recharge will help people to be more, not less, productive. There is still a problem with that when somebody is deep immersed in his works, he doesn’t think of taking those short breaks by himself, there is the need of an exterior reminder.
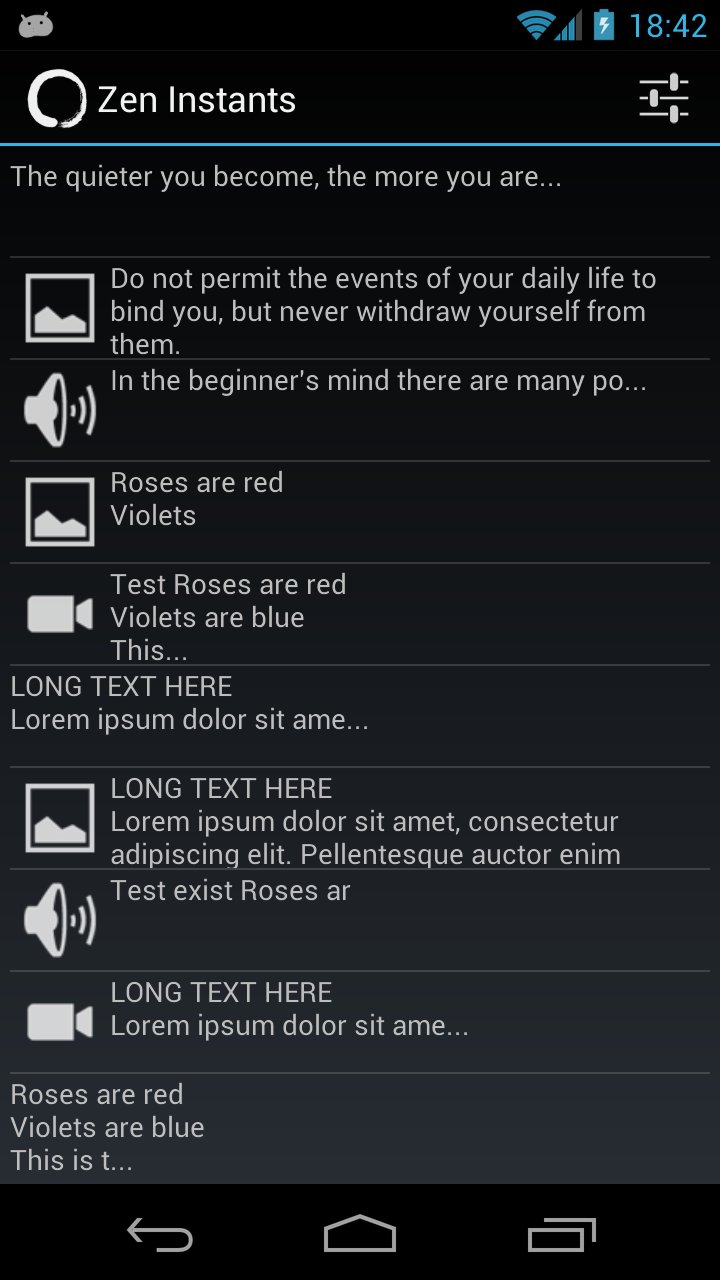
Zen instants is an Android app that, randomly during the day, displays a message to the user reminding him to take a break, and to breathe a little. The messages contain a phrase or a short text, and can be accompanied with an image, video or audio file. The purpose of those messages is to force the user to take the break, by reading some text, listening to some audio or watching a short video.
Developped with Michael Fagno & Manel Brull.
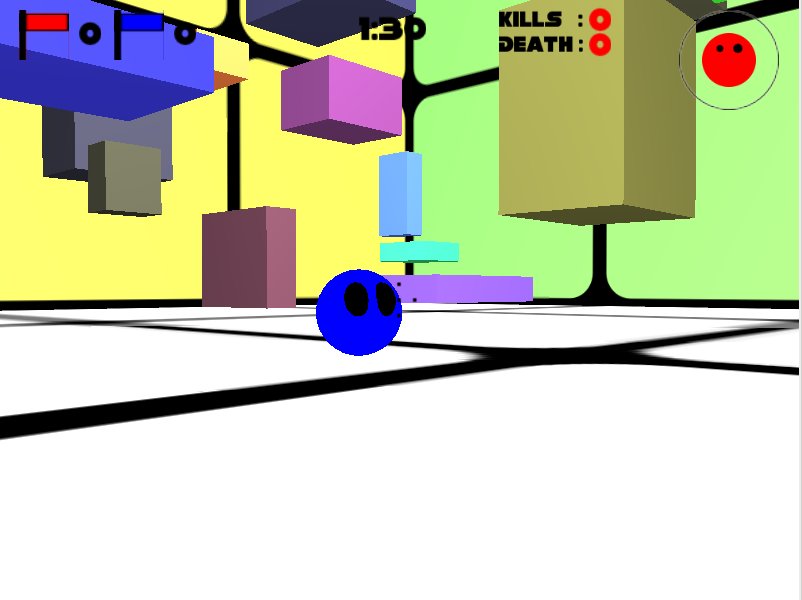
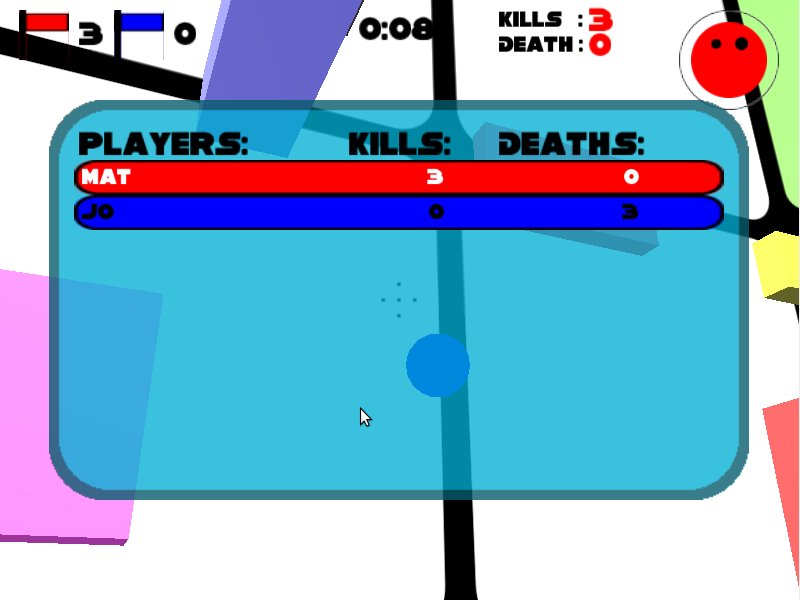
Bubbles
C++QtPhysics engine3DNetwork3D multiplayer game developed in a 4th year network project at INSA.
The game is a first person shooter, in a world made of cubes and spheres (hence the name: Bubbles). The peculiarity is that players move inside a cube, on which you can walk on all sides. Since it was designed for multiplayer, the game is composed of a client and a server. The client was developed by Michael and Mathieu and I worked on the server side.
The client only displays the current positions of all objects, and it's the server that calculates the positions, movements, collisions, etc..and sends the coordinates of the changed objects to the clients. I developed my own physics engine, because the calculations and the objects were fairly simple.
Developped with Mathieu Sabourin & Michael Fagno. Code of the server here, and here for the client.
Kimiya 2D Engine
C++OpenGLQt2D graphic engine in C + +, oriented for games with a 3D isometric view. First phase of a larger game, which for the moment is on stand-by.
The creation of this graphics engine is a response to the lack of 2D graphics engines in C++ that was adapted to our needs (we're talking about 2009, I suppose that now there is some good stuff..).
The engine managed graphic objects in a tree structure, and had features as: loading and display of different formats of images, display of simple geometric shapes, programmed object transitions, display text with different effects, display of several cameras pointing at the same scene, the management of animated images, zoom / dezoom of the scene , customizable particle engine, and other features.
Developped with Arnaud Boeglin.
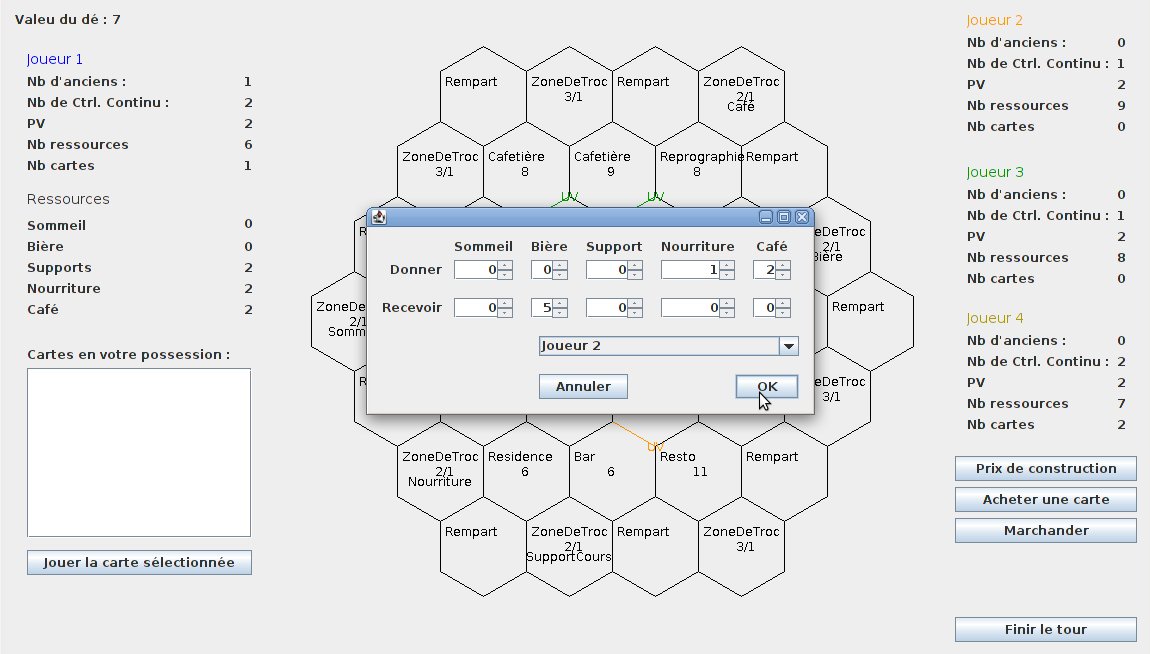
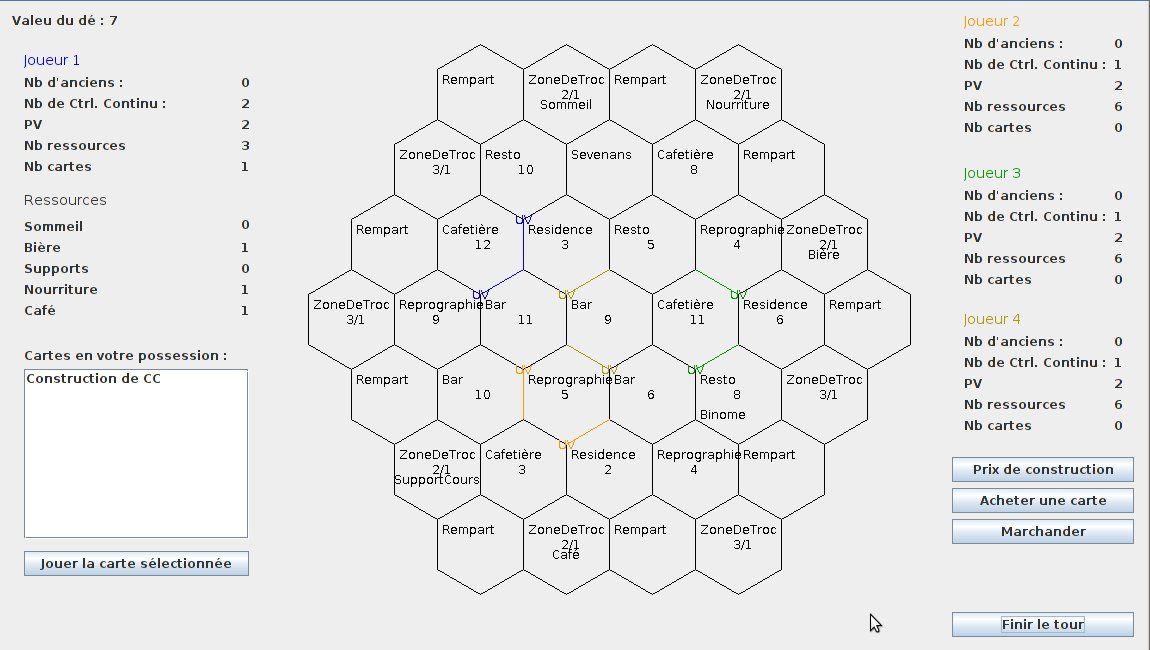
Colons de Catane
JavaProject developed in a course at UTBM.
A digital version of the game The Settlers of Catan (Colons de Catane in French), a multiplayer board game. Players assume the roles of settlers, each attempting to build and develop holdings while trading and acquiring resources. Players are rewarded points as their settlements grow; the first to reach a set number of points is the winner.
All the basic rules of the game were implemented, and represented an interesting project by the magnitude of the project and the short time (and staff) at our disposal.
Developped with Lionel Cabasson
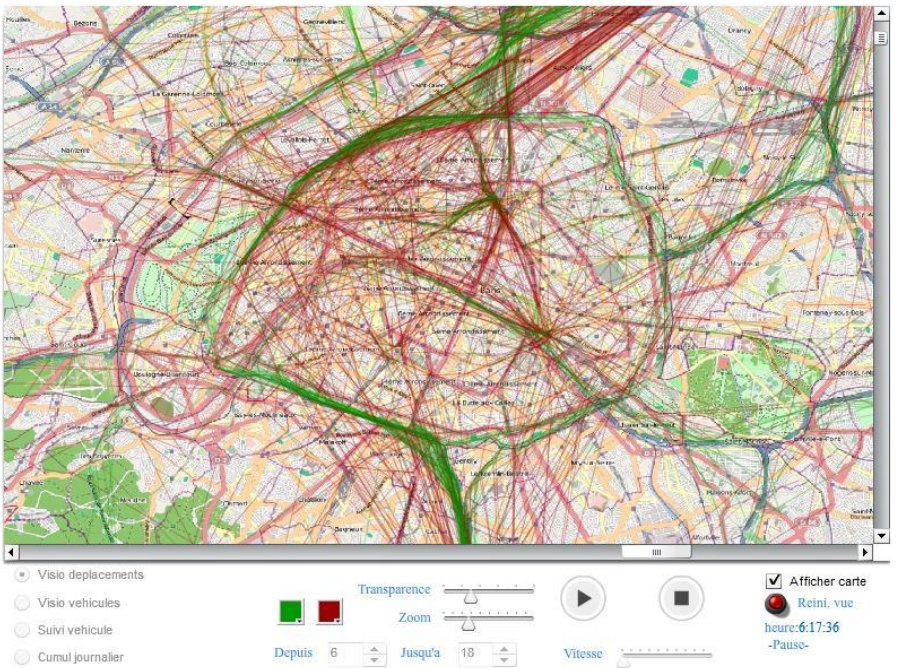
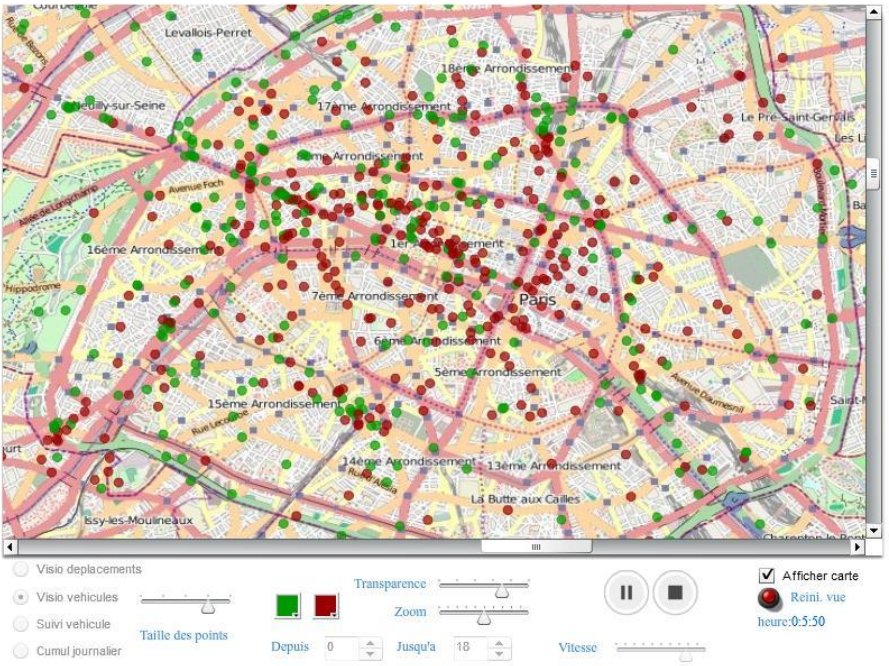
Paris taxi flow
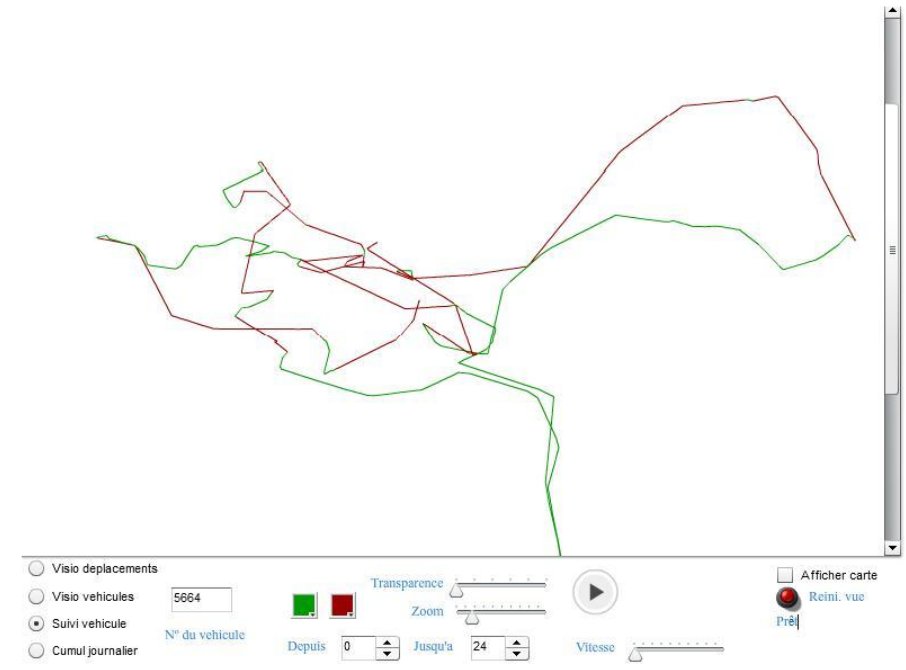
FlashActionScript 3A UTBM professor came one day to me with a particular subject which needed the help of a student. The subject being very interesting, I accepted the offer.
The city of Paris wanted to conduct a study on the viability of electric taxis in the French capital, including the placement of recharging stations for the taxis. We had at our disposal a file containing the GPS coordinates of all taxis in Paris at any time of the day for a period of one week (needless to say that the file was huge), as well as the information if the taxi was occupied or empty. The goal was to find the points of the city where the greatest number of empty taxis circulated in order to install charging stations at these locations.
The program was developed in Flash (requirement of the professor), and shows the movements of the taxis during the day over a map of Paris. Different views modes, filters, as well as the ability to track a taxi in particular have also been implemented. The project was interesting by the type of data handled, as well as its volume, that should be well managed in order to not slow the application.
Game of life
HaskellHaskell implementation of the Conway's Game of Life. Final project from a Chalmers functionnal programming course.
The "game" is a zero-player game, meaning that its evolution is determined by its initial state, requiring no further input. One interacts with the Game of Life by creating an initial configuration and observing how it evolves.
The universe of the Game of Life is an infinite two-dimensional orthogonal grid of square cells, each of which is in one of two possible states, alive or dead. Every cell interacts with its eight neighbours, which are the cells that are horizontally, vertically, or diagonally adjacent. At each step in time, the following transitions occur:
- Any live cell with fewer than two live neighbours dies, as if caused by under-population.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overcrowding.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
An user interface permits to see the evolution of the pattern (zoom/dezoom, change the simulation speed, etc). The script can read and load RLE files, RLE being the most common game of life patterns files. You can fin a lot of interesting patterns (and spend a lot of time playing with them) on the LifeWiki.
Developped with Michael Fagno. Code here.
Ascension
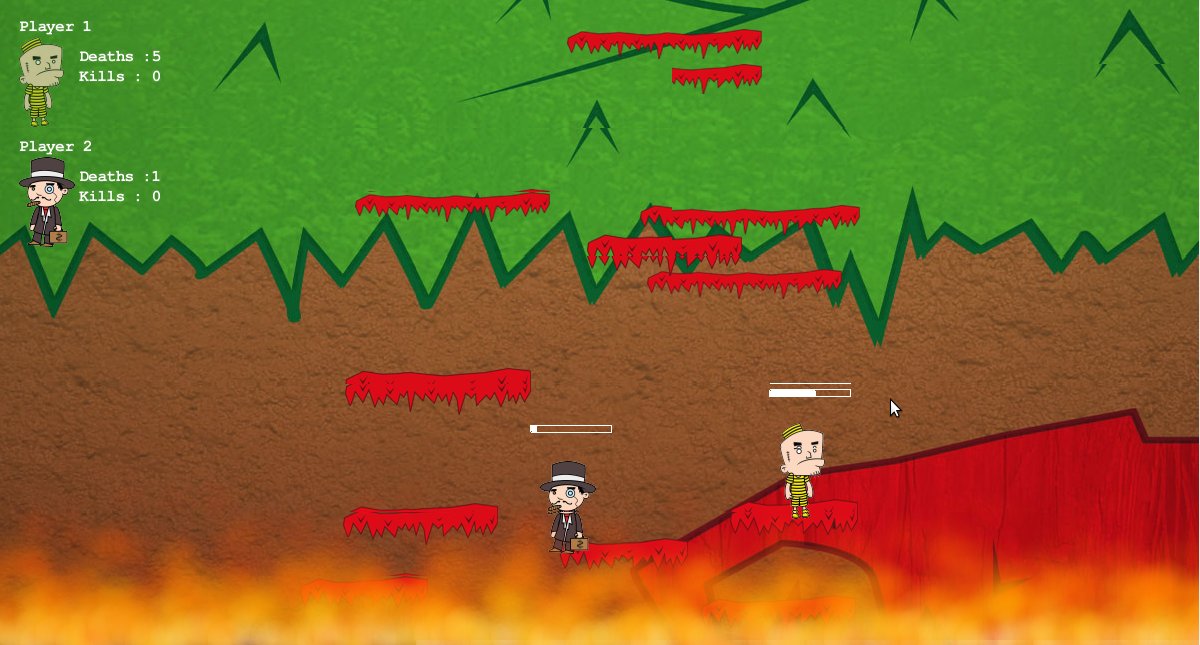
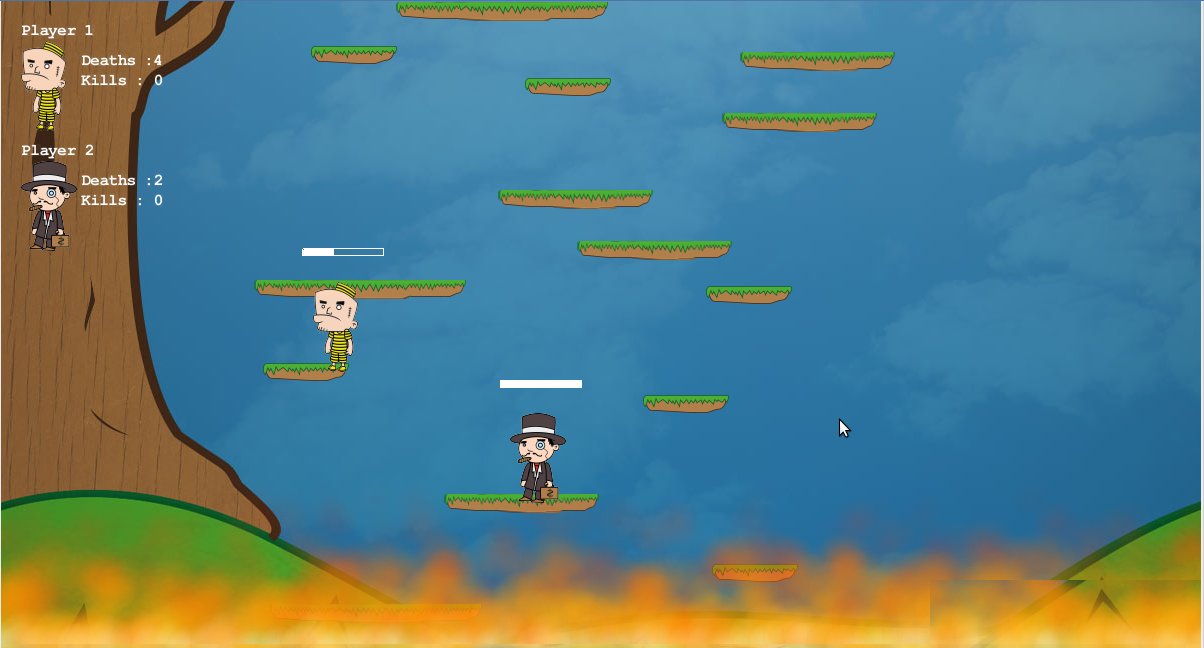
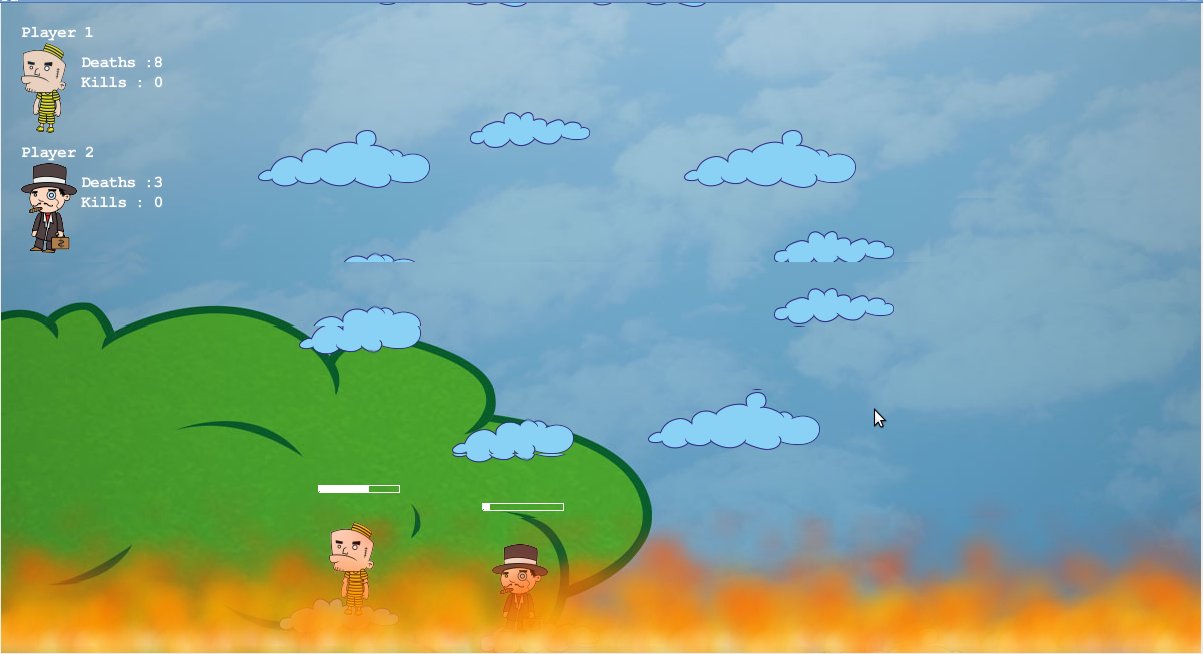
JavaSlick24hGame developed in a Game Rush held at INSA, where we had 24 hours to create a game on a specific topic (here gravity), in teams of 4 developers + 1/2 designers. Not a lot of sleep, but a lot of fun.
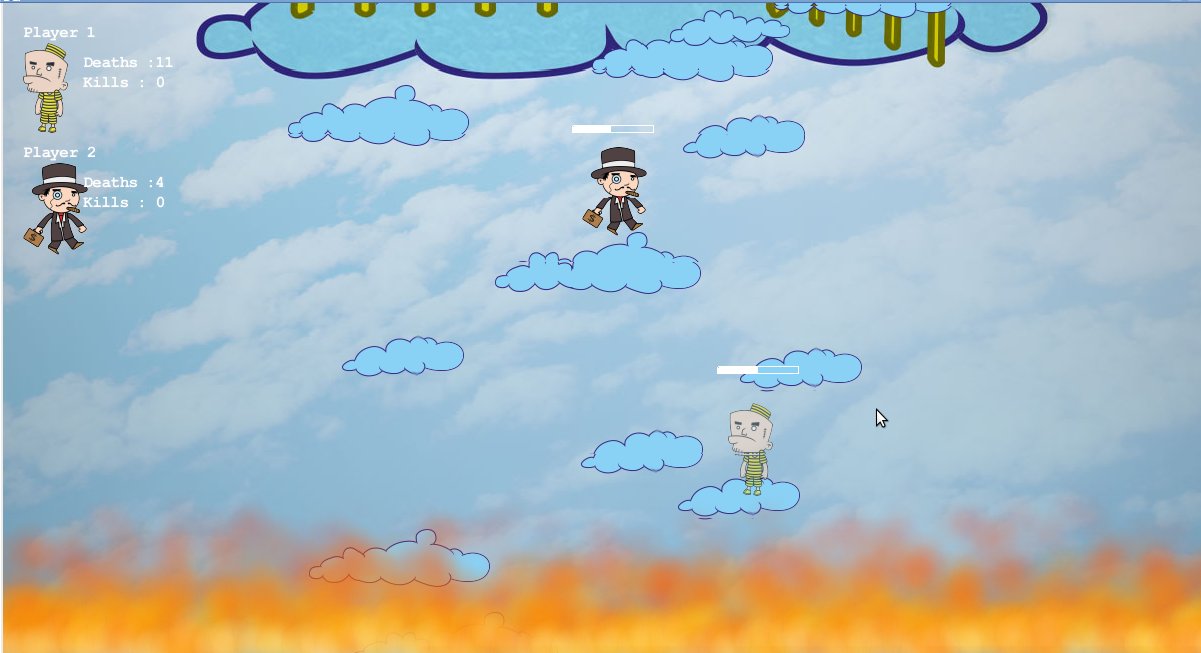
Ascension is a vertical scrolling game that takes place in a cartoon world ranging from depths of hell to the cloudy heaven, where characters from all backgrounds fight for a place in a better life. They have, in order to be admitted into the paradise, a power that allows them to repel their closer enemies in an attempt to make them fall into the flames of hell. It is skillfully jumping from platform to platform while pushing its competitors that players come to be accepted in heaven.
The game can be played up to 4 players; however, everything happens on the same keyboard. You can find a video of the gameplay here (the four players are played by the same person), or here a video with four real players ('bit messy..).
Developped with Michael Fagno, Anis Benyoub & Florent Weillaert. Desing by Damien Reynaud & Delphine Rousseau. Code here.
NanoBlood
JavaSlick48hGame developed during a Global GameJam, I was participating in Lyon, at the Bellecour Ecoles locals. Same concept as Ascension, we had 48 hours to build a team and create a game on a specific topic here a heart beats. Our team was composed of 3 developers + 3 graphic designers + 1 game designer.
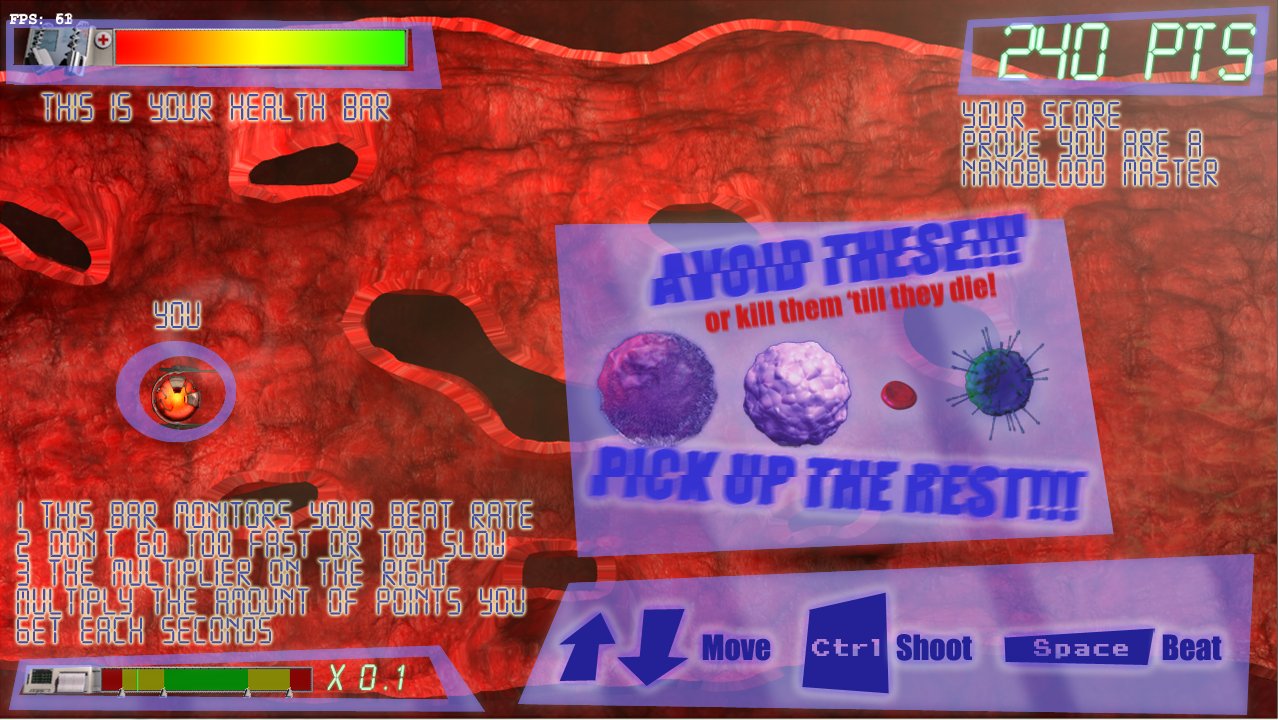
NanoBlood is a 2D side scroller where you must aim for the highest score. You control a nano vessel that moves inside human blood vessels. At the beginning of the GameJam, the purpose of the game was to cure the patient you're inside, and for that you needed to destroy "bad" cells (like cancer cells, viruses, etc), while collecting bonuses, like a shield, life, etc. Buuut, I don't know really why, we ended with a game where you could destroy everything, "bad" and "good" cells, shooting lasers everywhere (yeah lasers, inside the blood vessels yep). But it was fun!!
Oh, at the end (yes because you will die at some point), you discover that you were inside Batman, and you just killed him. Yep. (did I said that it seemed fun back then?)
Developped with Théo Dubourg, Johan Nagy, William Burke, Bertrand Degalbert, Anthony Nemoff, P.G Chouzy. You can find the project page here. Code here.
DeepInTheLight
JavaSlick24hGame developed in a Game Rush held at INSA (again), where we had 24 hours to create a game on a specific topic (here Cartoon). This time, our team was composed of 4 developers, a graphic designer and a sound designer.
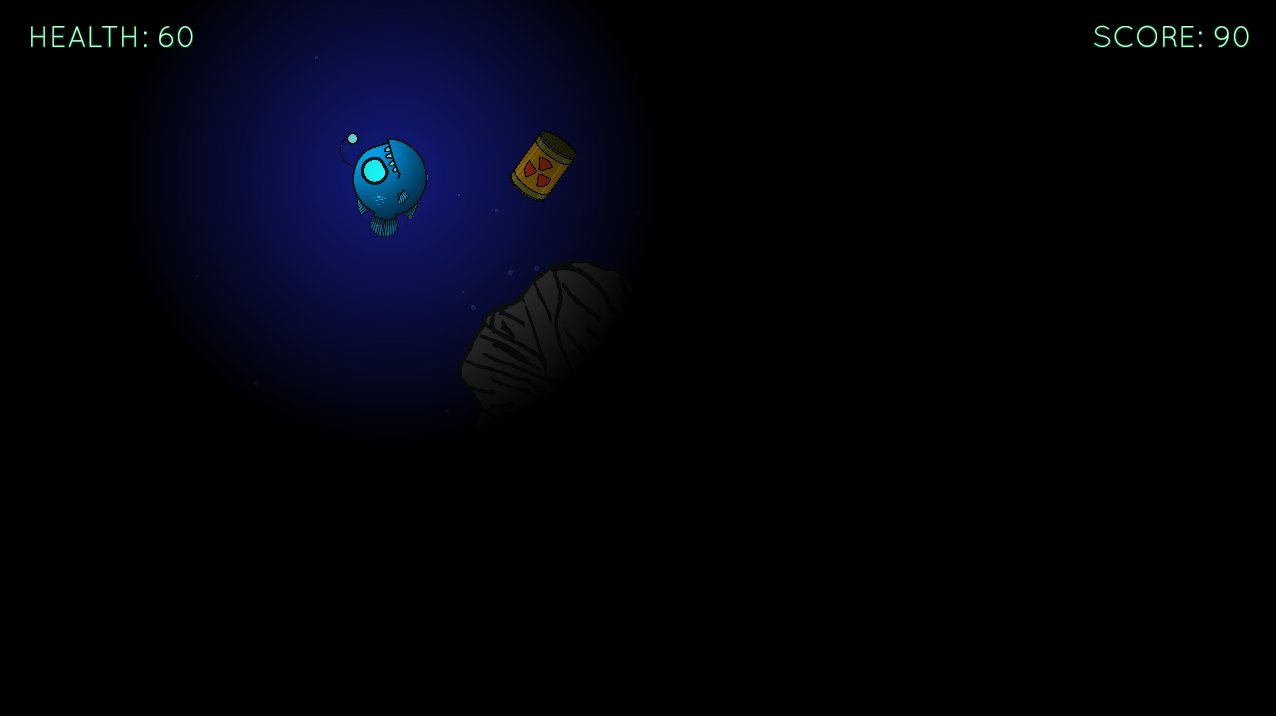
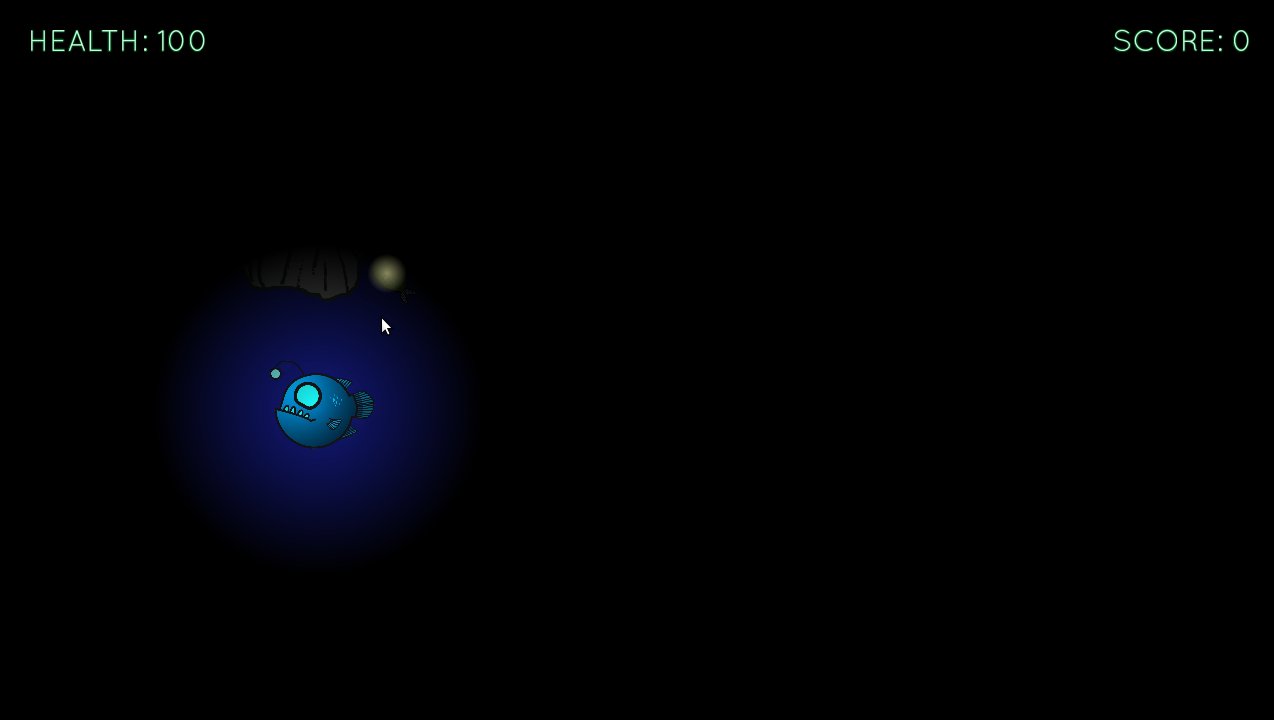
In Deep in the Light you control a deep-sea fish (an Anglerfish to be precise), and all the light in the environment that surrounds you is the light that you produce, so you have a limited field of view. Moreover, the reach of you light decreases over time, and you need to eat other little glowing fishes to expand your light radius again. That means that, at some points, you can have a really tiny field of vision, and not being able to see the obstacles or enemies that surround you. We wanted to produce a dark and stressful ambiance for this game, and the music helped in there too, because the less you can see, the stressful the music becomes.
Developed with Michael Fagno, Raphaël Catolino, Kévin Le Gouguec, Stanislas Bernatt, Anthony Clerc. Code here.
Cofity Home
DomoticCFlexBisonJSONDomotic server highly configurable, collects information from various sensors and triggers actuators automatically according to rules written by the user. Incorporates a web server that allows the user to monitor the sensors, trigger the actuators, and change the rules of the server. Adding additional sensors and actuators is simplified to the maximum, and it is only a matter of minutes to add a new one. We used EnOcean sensors, but any bran can be used.
The user can, for example, add a rule that would, if it is past 8 am, and the ambient light exceeds a certain threshold, and all bedroom windows are closed, then turn the heat on and start the cofee machine. He can also trigger these actions from the web interface, and if the user is not at home, the web interface is adapted to the mobile phones screen too.
The project was done in a group of six at INSA, and I was the project manager. It was very interesting to manage such a project for a period of two months in a group of six, and make sure you that we had something finished and stable at the end.
Developped with Benjamin Augustin, Vincent Bailly, Yann Chevalier, Crina Costea & Mathieu Sabourin. Code here.
© Jonàs Brú Monserrat 2017 | Powered by Jekyll & Bootstrap & Initializr & Font Awesome